Mau ngeklik link, yang muncul iklan, mau ke halaman selanjutnya, yang muncul iklan, mau download, yang kedownload iklan. KZL memang.
Tapi bagi kalian atau termasuk saya, yang ngeblog untuk membagikan informasi sekaligus sebagai mata pencaharian untuk menafkahi kehidupan, ya pasti Adblock ini menjadi Villain utama yang harus dibasmi.
Kerena dengan adanya Adblock, iklan yang susah payah kita dapatkan dan kita publish akan disucikan. Alhasil, pendapatan kita dari blog menjadi kurang maksimal.
Tapi tenang, kali ini saya akan membagikan tips untuk menangkal serangan Adblock dengan Memasang Anti Adblock Pada Blog.
Cara Memasang Anti Adblock Pada Blog :
- Login dulu ke Blogger.com
- Pilih Template > Edit HTML, dan cari kode </body>
- Lalu masukan Javascript dibawah ini tepat di ATAS nya
<noscript><div id='kc56' oncontextmenu='return false;'><p>Please enable JavaScript! Harap aktifkan JavaScript!</p></div></noscript>
<script type='text/javascript'>
//<![CDATA[
// Adblock
var mql = window.matchMedia('screen and (min-width: 60em)');if (mql.matches){
(function(w,u){var d=w.document,z=typeof u;function kc56(){function c(c,i){var e=d.createElement('div'),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute('id',i);s.margin=s.padding=0;s.height='100%';l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g('kc56')){c('<p>Please disable your ad blocker to access this site! Harap nonaktifkan Ad blocker Anda untuk mengakses situs ini! <a href="JavaScript:window.location.reload()">Klik Refresh</a></p>','kc56')}};(function(){var a=['ad_300x250_m_c','hp-store-ad','inner-top-ads','mod_ad','ps-vertical-ads','row2AdContainer','systemad_background','ad','ads','adsense'],l=a.length,i,s='',e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id="'+a[i]+'"></a>'}}c(s);l=a.length;setTimeout(function(){for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue('display'):e.currentStyle.display)=='none'){return f('#'+a[i])}}},250)}());(function(){var t=g(0,'img'),a=['/adcde.js','/admez/ad','/adsales/ad','/adsenceSearch.','/adtools2.','/adv2.','/partner_ads_','/rcolads1.','_ads.html','.468x60-'],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+'#'+a.join('')};i.src=t[0].src}}());(function(){var o={'http://pagead2.googlesyndication.com/pagead/show_ads.js':'google_ad_client','http://js.adscale.de/getads.js':'adscale_slot_id','http://get.mirando.de/mirando.js':'adPlaceId'},S=g(0,'script'),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;--i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement('script');n.type='text/javascript';n.src=s.src;v=o[s.src];w[v]=u;r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState==="loaded"||this.readyState==="complete")){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]===u){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener('load',kc56,false)}else{w.attachEvent('onload',kc56)}})(window);};
//]]>
</script>
- Kemudian cari kode </style>
- Lalu masukan CSS dibawah in tepat di ATAS nya
/* CSS Ad block */
#kc56{position:fixed;top:0;left:0;width:100%;height:100%;background-color:#fff;opacity:.98;display:block;z-index:9999;overflow:hidden}
#kc56 p{color:#000;text-align:center;margin:15% auto;font-size:2rem;max-width:750px;display:table;line-height:1.5;}
#kc56 p:before{content:'\f023';font-family:fontawesome;background:#ff675c;color:#fff;text-align:center;display:block;padding:0;width:2em;height:2em;line-height:2em;font-size:2.5rem;clear:both;border-radius:100%;margin:0 auto 3%;font-weight:normal;box-shadow:inset 0 0 5px rgba(0,0,0,.1)}
#kc56 p:hover:before{content:'\f13e'}
#kc56 p a,#kc56 p i{font-size:12px}
#kc56 ~ *{display:none}
- Kalo udah, tinggal Save Template
 |
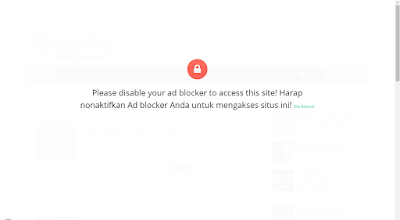
| Result |
*Untuk Teksnya kalian bisa ubah sesuai keinginan, ubah kode bewarna Merah
Pakai Adblock hanya pada situs - situs atau blog yang banyak mengandung iklan, supaya browser kalian gak berat.
Dan untuk para blogger, pasang iklan yang sewajarnya aja karena kenyamanan pengunjung itu yang paling penting.
Dan untuk para blogger, pasang iklan yang sewajarnya aja karena kenyamanan pengunjung itu yang paling penting.
Demikian tips Memasang Anti Adblock Pada Blog kali ini, yaaa biarpun sederhana, semoga dapat bermanfaat. Ketemu lagi di tips lainnya. Crot.




langsung pasang ni ... mksh ya
ReplyDeletesiap gan, sama sama :)
Deletebermanfaat nih kebetulan lagi nyari pasang ahh,, mksih gan
ReplyDeletesama sama gan
DeleteKalau anti UC browser ada gak gan ...
ReplyDeletegimana tuh maksudnya gan?
Deleteartikelnya sangat manfaat langsung deh ak mau coba
ReplyDeletesiap mba, moga berhasil
DeleteThanks mas. Ga menghargai kita yg make adblock. Udah dikasi tutorial malah ga mau liat iklannya. Apalagi pake UC Br*owser
ReplyDeletebener gan, sebenernya adblock cocok untuk situs yang banjir iklan
DeleteMau gue coba ah di blog gue, thanks ya
ReplyDeleteGloriMelamine.com Produsen Peralatan Makan Industri Horeka Terbaik di Indonesia
thanks gan, cara ini masih work juni 2017.
ReplyDeletekunjungi saya www.kalink.id